L’avènement de la navigation web via smartphone
En octobre 2016, on dénombre 3,8 milliards[i] d’utilisateurs web à travers le monde dont plus de la moitié surfe du bout de l’index via son smartphone ou sa tablette. Pour faire face à cette diversification des usages, de nombreuses entreprises, en particulier dans le secteur du e-commerce, ont fait le choix d’étendre le plus possible leurs filets sur la toile en développant à la fois site web pour ordinateur (desktop), site web pour mobile (version de site web adapté au format smarpthone) ou encore application mobile.
Mais l’adoption d’une stratégie digitale multi-device[ii] optimale et cohérente s’avère extrêmement exigeante. Le fait d’adapter son service aux différents supports disponibles (ordinateur, téléphone mobile et tablette) génère un travail de développement important et rend nécessaire une réflexion globale pour garantir la simplicité et la cohérence du parcours client, que ce dernier utilise le site web, l’application mobile ou encore les deux par exemple.
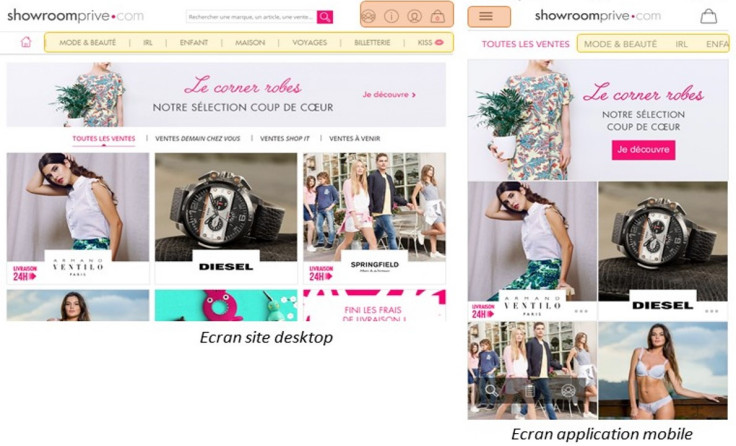
A titre d’exemple, Showroom privé est particulièrement bon élève en la matière et propose une expérience client très proche voire similaire entre son site et son application :
 Showroom privé
Showroom privé
L’ effort de cohérence entre site, site mobile et application mobile semble être incontournable dans le e-commerce aujourd’hui mais il représente un investissement extrêmement lourd. Cet investissement est-il justifié pour un opérateur de transport ? Les sites responsive ou les stratégies mono-device sont-ils desalternatives crédibles et satisfaisants en matière de stratégie digitale ? Et s’il fallait miser sur un seul device, lequel répondrait le mieux aux besoins des usagers des transports ?
Is « Mobile first » the new black ?
Le « Mobile first » désigne une stratégie digitale privilégiant le développement des supports mobiles. Ce concept découle de la théorie selon laquelle la navigation via smartphone tendrait à se substituer peu à peu à la navigation sur ordinateur. Cette théorie se confirme jusqu’à présent avec un net recul de la navigation internet sur ordinateur parallèle à une croissance continue du nombre de téléchargements d’applications mobiles (+15% en 2016 à l’échelle mondiale[iii]) et à une croissance du chiffre d’affaires du m-commerce (commerce via mobile) : 2,7 Mds € en 2013 contre 7 Mds € en 2015[iv].
Signe que le phénomène devrait perdurer, Google a signifié en 2017 que les versions Desktop des sites (c’est-à-dire réservées aux ordinateurs) seraient insuffisantes à l’avenir pour exister sur le web. L’algorithme utilisé pour le référencement des sites par Google doit être modifié d’ici 2018 : tout contenu web non adapté à la navigation sur mobile s’en trouvera moins bien référencé.
Dans cette optique, les solutions mobiles bénéficient donc de la primauté et notamment en ce qui concerne les systèmes d’information voyageurs des opérateurs de transports. En effet, les solutions mobiles permettent aux usagers de planifier au mieux leur trajet en ayant connaissance du maximum d’informations non seulement en amont mais surtout au cours de leur déplacement. La disponibilité de ces informations sur mobile est donc particulièrement importante.
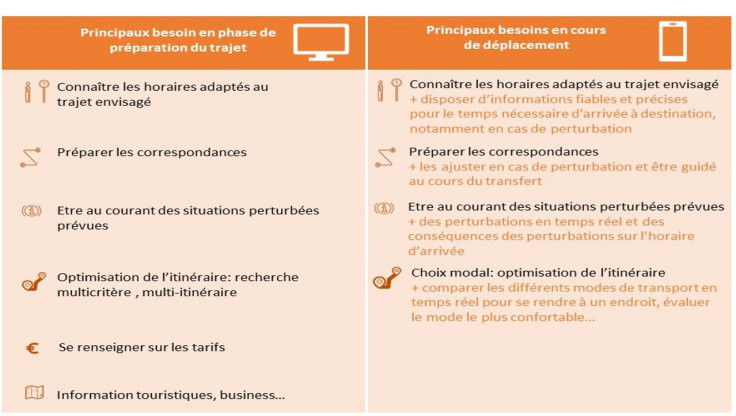
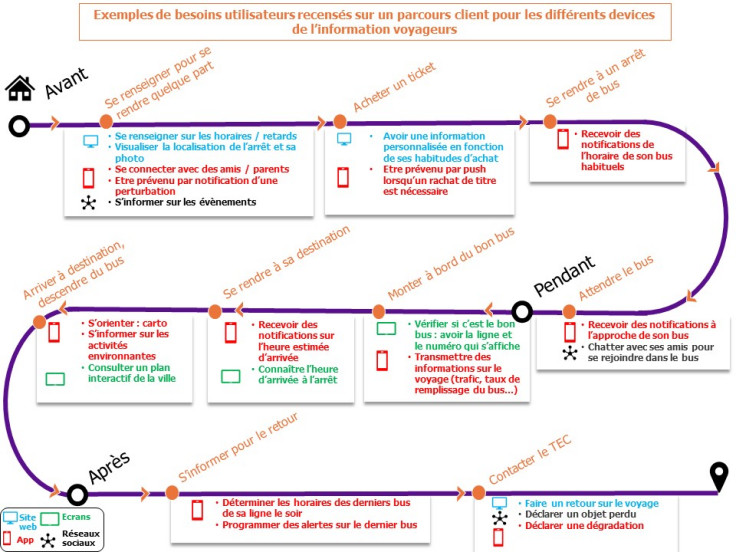
 Récapitulatif des principaux besoins d’information voyageurs avant et pendant un déplacement
Récapitulatif des principaux besoins d’information voyageurs avant et pendant un déplacement
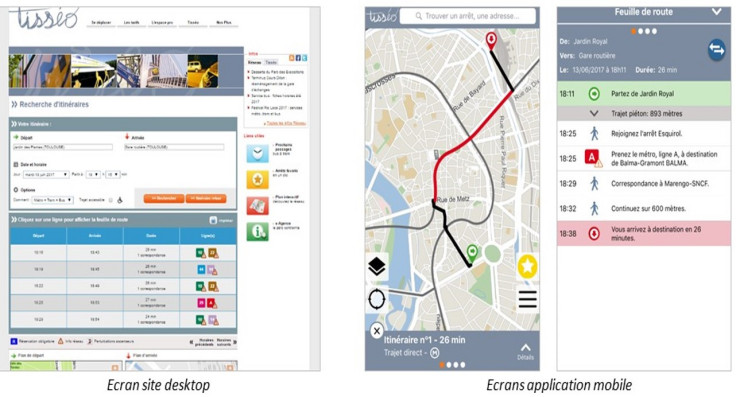
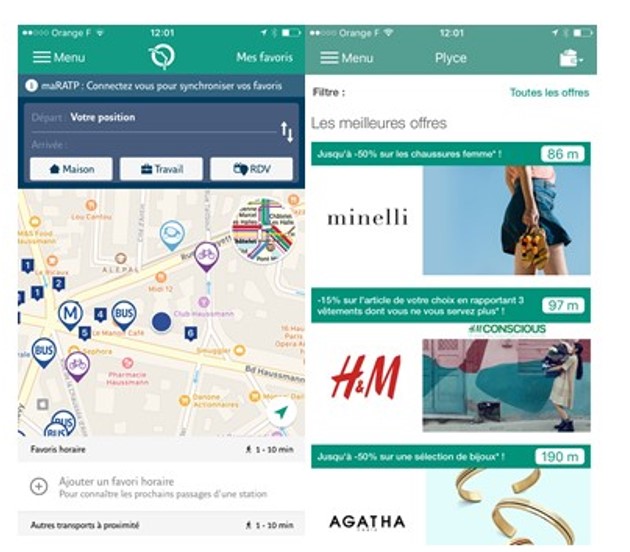
Illustration du « Mobile first » , le réseau de transport en commun de Toulouse et de sa région qui a choisi de développer une solution mobile, en l’occurrence une application, pourvue d’une charte graphique et d’une ergonomie de la recherche d’itinéraire plus récentes abouties que sur le site internet.
 Tisséo (Réseau des transports en commun de Toulouse et sa région)
Tisséo (Réseau des transports en commun de Toulouse et sa région)
Quelles sont les solutions répondant au besoin d’information voyageurs sur mobile ?
Pour répondre à ce besoin d’information des utilisateurs pendant leur déplacement, plusieurs solutions peuvent être envisagées en matière de solutions web sur mobile :
- Le site « responsive » : il s’agit d’un site conçu en design « responsive » ce qui signifie qu’il a été programmé afin que la mise en page puisse s’adapter automatiquement aux dimensions des écrans des différents supports possibles (ordinateur, smartphone ou tablette). Il s’agit donc d’un seul et unique site internet pouvant s’afficher aussi bien sur un ordinateur, sur un smartphone ou sur une tablette.
- Le site mobile : il s’agit d’un site internet dont le design et le contenu notamment sont adaptés afin d’optimiser la navigation sur mobile.
- L’application mobile : elle est développée spécifiquement pour être utilisée sur un terminal mobile et elle doit être téléchargée par l’utilisateur. Elle nécessite une conception et un développement plus conséquent que celui d’un site « responsive » ou d’un site mobile.
Chacune de ses colutions présente un certain nombre d’avantages et d’inconvénients et des performances différentes en fonction des différents critères étudiés :

On l’aura compris, il n’existe pas de solution idéale mais plutôt différentes possibilités de combinaison entre site responsive + application mobile ou site desktop + site mobile par exemple, le choix devant être fait en fonction des contraintes budgétaires et de la stratégie digitale la plus pertinente.
Faire ou laisser faire ?
Concernant les opérateurs de transports ou autorités organisatrices des transports en charge de l’information voyageurs, ces derniers sont concurrencés par des sites et/ou applications mobiles proposant de calculer des itinéraires en temps réel grâce à l’exploitation de l’Open Data (telles que Google Maps, City Mapper…). Ces services sont particulièrement performants et offrent un service au périmètre élargi à plusieurs réseaux de transport (pour exemple, le site et l’application Google Maps proposent de calculer un trajet réalisé en transport en commun ou à bord d’un Uber) (Pour approfondir la question de l’exploitation des données de transport et des acteurs à même de développer des services de mobilité innovants, lisez notre article « Comment utiliser le potentiel de la data pour développer des services de mobilité innovants ? »)
Les acteurs des transports peuvent par exemple laisser faire ces développeurs indépendants. En revanche, s’ils souhaitent que les usagers se tournent plutôt vers leurs outils digitaux d’information voyageurs, ils ont tout intérêt à adopter un positionnement leur permettant de proposer un service intégré que ne peuvent pas proposer les autres applications.
Le développement d’outils digitaux qualitatifs par les opérateurs de transport représente donc un enjeu très important. Il s’agit d’un véritable levier d’attractivité et de fidélisation des utilisateurs du réseau ainsi que d’un puissant outil de maîtrise et d’amélioration de la relation à l’usager.
Ainsi, bien que le développement d’une application mobile soit coûteux et assez « exigent » et bien que l’on puisse imaginer des solutions plus « simples » répondant à l’enjeu de la présence sur mobile , il semble pertinent pour les opérateurs de transports (lorsque ces derniers en ont les moyens) de déployer une stratégie multi-devices d’information voyageurs dans le cadre de laquelle le potentiel de chaque device est optimisé.
Quelques exemples de bonnes pratiques en matière de services proposés sur des applications mobiles d’information voyageurs
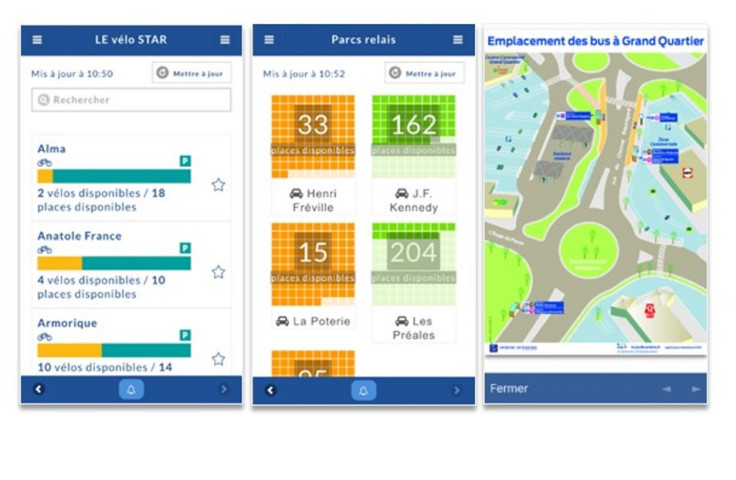
Les applications d’informations voyageurs RATP (Paris) et STAR (Rennes) proposent des informations et services très complets mais aussi et surtout une expérience client particulièrement poussée et adaptée à l’utilisation sur smartphone :

L’application du réseau rennais propose une configuration d’alertes personnalisées par lignes mais aussi pour l’utilisation des services de vélo partage et de parc relais. Elle permet aussi de télécharger l’ensemble des plans du réseau et des arrêts ainsi que les horaires pour un accès optimal aux informations en mode hors ligne.

L’application RATP elle aussi permet de configurer de nombreux favoris (arrêt, adresse, alertes lignes…) et offre la possibilité de synchroniser l’application avec son agenda ou encore de bénéficier d’informations commerciales adaptées à sa géolocalisation.
L’application mobile est donc un outil central de la relation à l’usager pour les opérateurs de transport. Cependant, le site desktop n’est pas mort et l’émergence de solutions « Messaging » commence à changer la donne :

Bien que l’application mobile apparaisse à ce stade comment étant l’outil à privilégier pour l’information voyageurs, il ne paraît pas judicieux de se concentrer uniquement sur le développement de ce dernier. En effet, proposer un site internet performant reste indispensable (ce dernier doit impérativement être « responsive »).
Ainsi, la mise à disposition d’une application mobile ne garantit pas à elle seule la fidélisation des clients ou des usagers. Une application sur 4 installées sur un téléphone n’est jamais utilisée, 59% des applications ne servent qu’une seule fois[v]et une application sur 4 est même désinstallée après sa première utilisation[vi].
De plus, la part des visites de sites internet depuis un ordinateur reste conséquente, en particulier en semaine (1 visite sur 3 en semaine[vii]). Les tendances constatées en matière digitale chez les opérateurs de transports ne permettent pas non plus d’illustrer le fait que les sites « desktop » sont définitivement à mettre au placard. Les sites de la RATP ou du réseau des transports londoniens par exemple proposent une offre très complète et intéressante de services et d’informations par, très certainement pour répondre aux besoins des usagers qui n’ont pas accès à un smartphone ou n’ont pas suffisamment d’appétence ou de compétence digitale pour utiliser ce dernier pendant leurs déplacements.
Enfin, une nouvelle solution a fait son apparition dans le paysage digital. L’émergence des solutions de « Messaging » permettent d’obtenir des informations voire de réaliser un achat directement via une conversation internet tenue entre un client/usager avec des agents ou une intelligence artificielle. Un Chatbot intelligent a ainsi été mis en place pour le réseau des transports londoniens par Transport for London. Ce dernier permet notamment :
- De connaître l’heure d’arrivée de son bus par partage de sa géolocalisation ou transmission de code d’un arrêt ;
- De se renseigner concernant les potentielles alertes trafic ;
- De demander les cartes du réseau ;
- D’être mis en relation avec un agent pour des demandes plus poussées.
[i] Etude Sociomantic avril 2017
[ii] Mobile App Marketing Insights: How Consumers Really Find and Use Your Apps, Google, 2015
[iii] Données Médiamétire avril 2017
[iv] Etude App Annie 2016
[v] Etude Sociomantic avril 2017
[vi] Etudes we are social, 2017
[vii] Stratégie digitale multi-device : stratégie digitale consistant proposer des services via internet sur différents devices tels que les sites internet pour ordinateur (desktop), les sites internet mobiles ou encore les applications pour smarpthones ou tablette
Mélanie Darrasse
Consultante Pôle Transport Mobilité Tourisme





